| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 리눅스
- centos8
- ibm v7000
- CentOS
- HP
- #AIX
- db
- tv 스캔
- Windows
- yum
- ssh
- 디스크
- v7000
- 오라클
- 오류
- AIX
- VMware
- oracle
- ibm 스토리지
- TV
- Update
- Linux
- ibm storage
- IBM
- EMC
- c3850
- 스크립트
- centos 8 EOS
- 파일시스템 확장
- iptv 스캔
- Today
- Total
현재에최선을
[react native] 시작 본문
[react native] 시작
-- 설치 환경
Windows 10 pro PC에 설치 진행
영상과 관련 블로그를 보면 대부분 맥인듯...
-- 설치 순서
1) node 설치
2) expo 설치 ==> 아직 초보이므로 사용가 편한 expo로 진행
3) expo 프로젝트 시작
1. node 설치
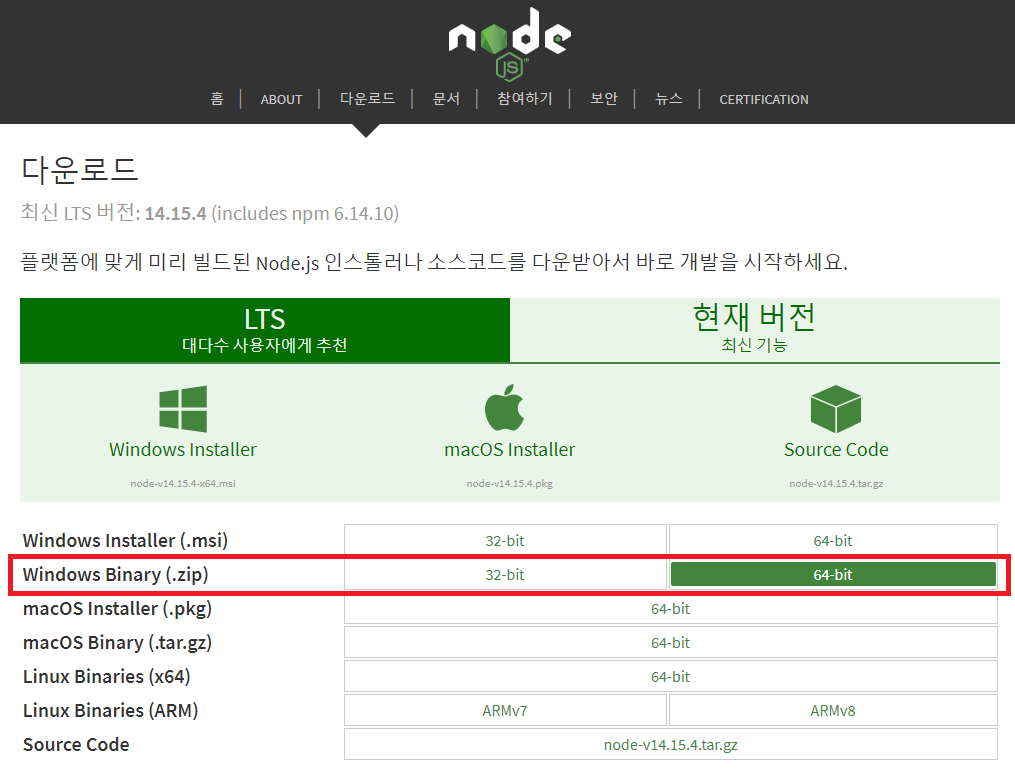
1) 링크 : 다운로드 | Node.js
node.js 파일 다운로드, 필자의 경우 프로그램이 마구 설치되는 것을 싫어해서 바이너리를 다운 받음.

2) 파일 압축 해제 후 경로 설정
편하게 사용하기 위해 압축 해제 후 폴더명을 xxx => node 로 변경
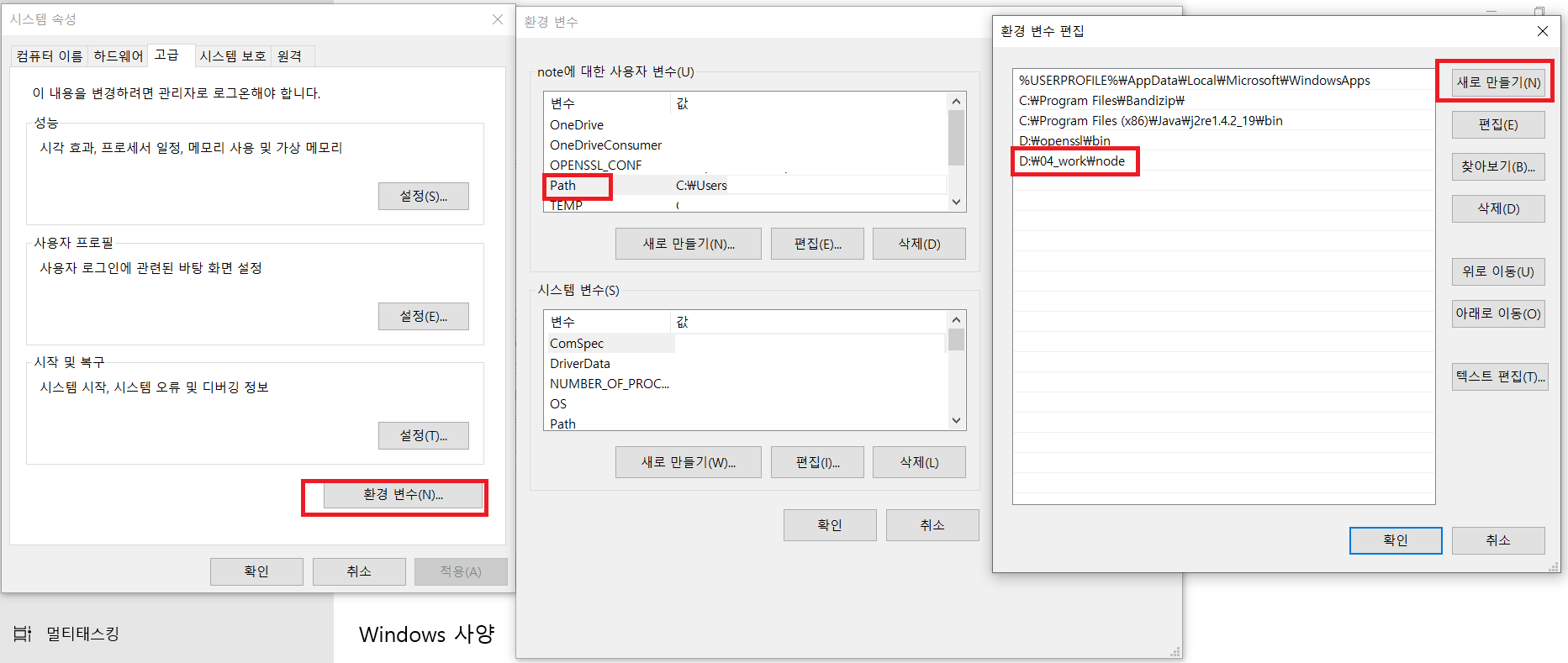
3) path 설정

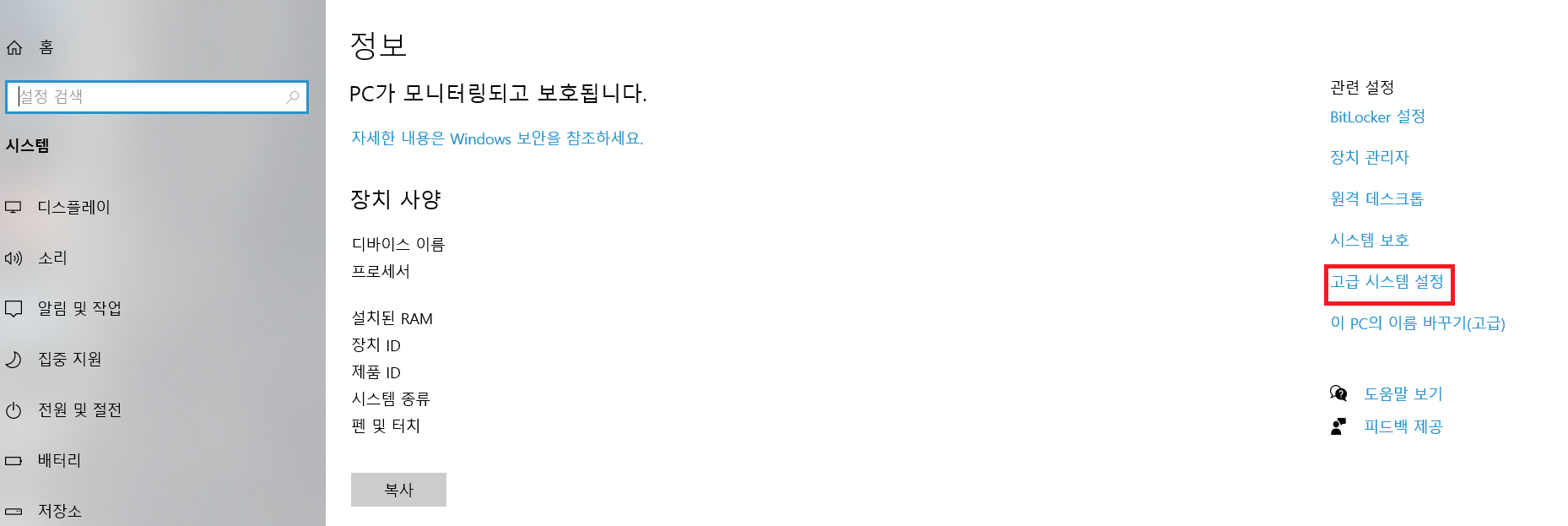
내 컴퓨터 > 설정 > 고급 시스템 설정 > 환경변수 > path > 새로 만들기 클릭
d:\node 형식으로 자신의 컴퓨터에 압축 푼 경로를 지정
ex) "d:\node"

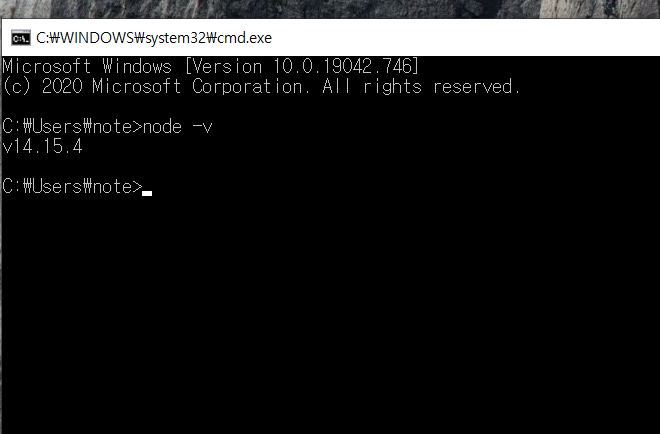
3) 확인
cmd 열어서 버전 정보 확인
node -v

2. expo 설치
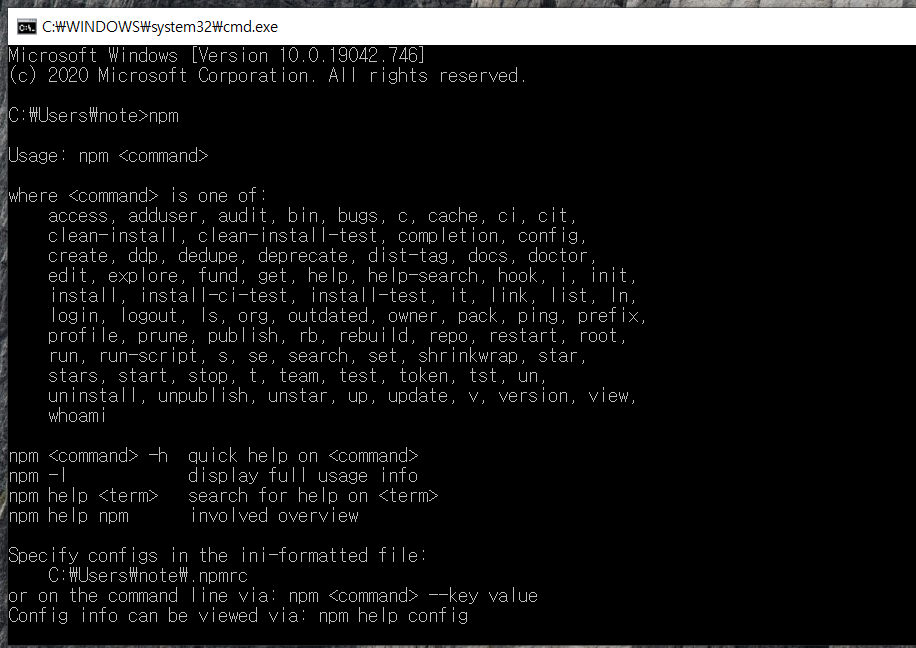
검색하던 중 npm 이라는 명령어가 나와서 뭔지 찾아보다가 그냥 cmd 창에서 npm를 입력하니 명령어가 실행됨.....
이렇게

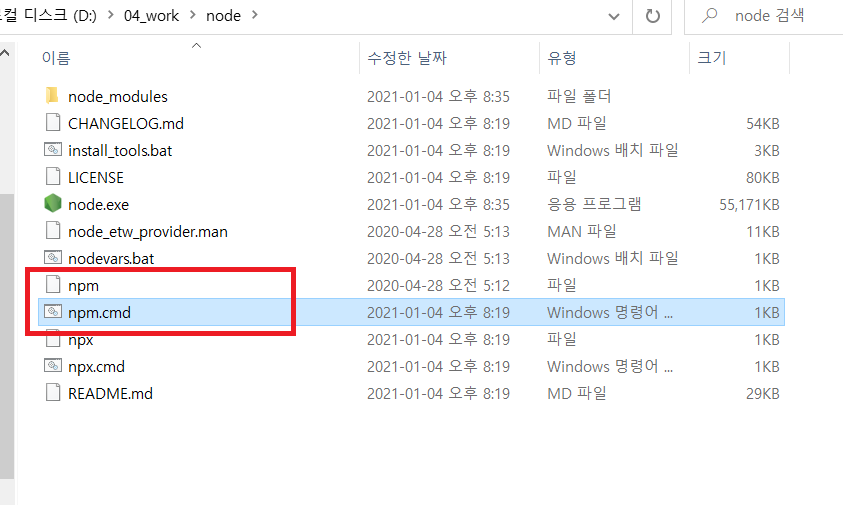
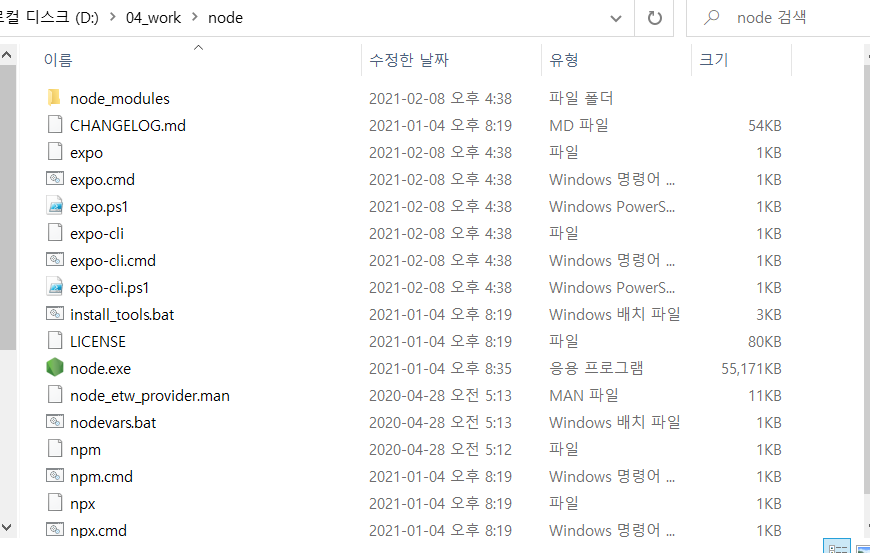
그래서 추가로 어디에 있는지를 확인

node 설치한 위치에 해당 명령어가 있음.
추가로 폴더에서 확인 (당연히 있지만, 한번 더 확인)

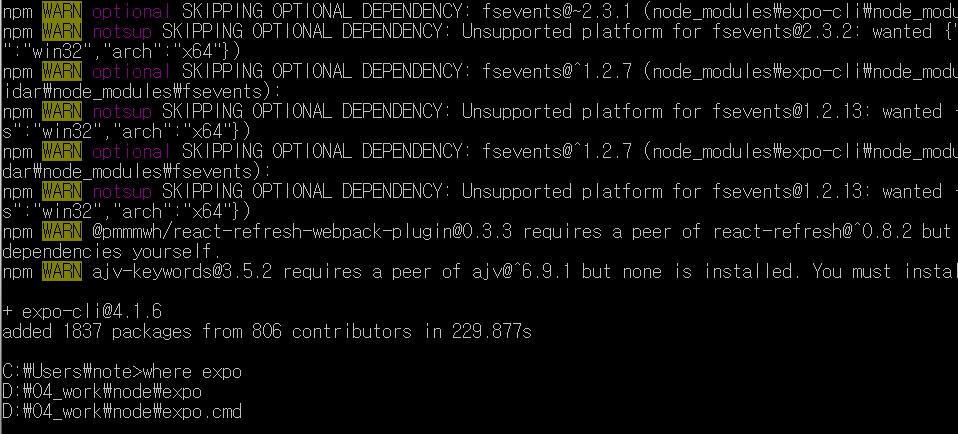
그래서 바로 expo-cli 설치 명령어 바로 실행
"npm install -g expo-cli"


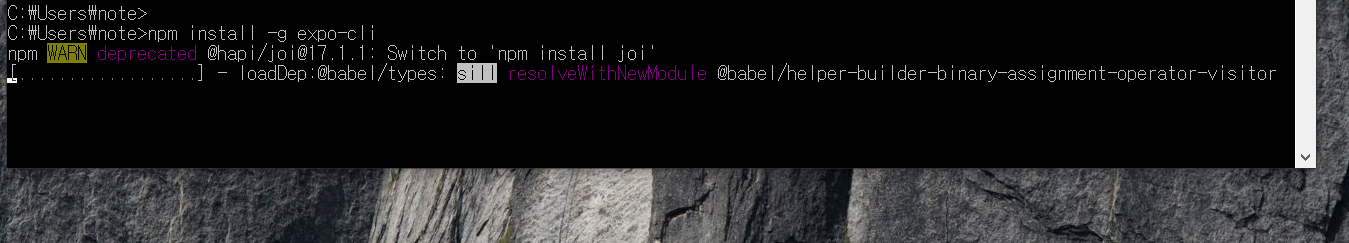
뭔가 설치 작업을 진행함.

설치 완료 후 node 가 설치된 폴더에 "expo" 가 추가된 것을 확인할 수 있다.

expo 설치 완료
3. expo 프로젝트 시작
명령어 : "expo init my-project"
만들고자 하는 위치로 이동 후 위 명령어 실행

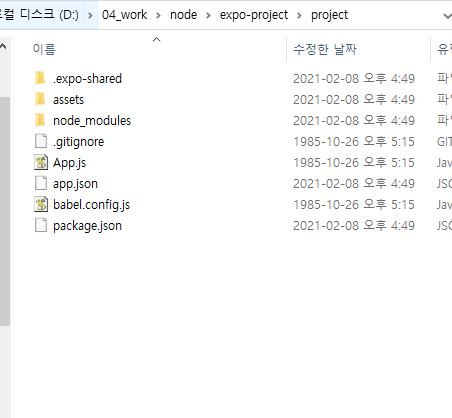
폴더 아래에 파일이 생성됨.

--- 참고 www.youtube.com/watch?v=wxaCOleAumk
